16.12.2010 | Autor: Christian | Kategorie: Konzeption | Tags: Moodboard | Was für eine Anmutung soll das grafische Interface haben?
Dunkles Moodboard:

Quellen: [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12], [13], [14], [15], [16]
Helles Moodboard:

Quellen: [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12], [13], [14], [15], [16]
15.12.2010 | Autor: Christian | Kategorie: Konzeption | Tags: Bildschirm, Multitouch | Vor- und Nachteile bei der Bedienung von (Multi-)Touchpad, (Multi-)Touchscreen und Drehsteller im Auto
Touchpad
Vorteile
- der Bildschirm kann weiter oben, im Sichtfeld des Fahrers angebracht werden
- Texteingabe ist mit dem Finger per Zeichenerkennung möglich
- Verknüpfung mit anderen Eingabeelementen möglich: Mit dem Daumen lässt sich z.B. ein Hardwarebutton neben dem Touchpad drücken, während man mit dem Zeigefinger weiter navigiert
- verschmiert nicht
Nachteile
- indirekte Interaktion, der Benutzer muss eine “Verlängerung” seiner Hand benutzen um auf dem Bildschirm zu interagieren
- kann nicht gleichzeitig von Fahrer und Beifahrer benutzt werden
- Navigationswege können im Vergleich zum Drehsteller nicht auswendig gelernt werden und dann blind angewandt werden (z.B. einmal drücken, zwei mal in der Rasterung nach rechts drehen und dann wieder drücken, um ins Radiomenü zu gelangen)
- erfordert hohe Konzentration bei “Feineingaben” (z.B. Onscreen-Tastatur)
Touchscreen
Vorteile
- sehr schnelle Eingabe
- direkte Interaktion, direkt am Bildschirm
- Texteingabe ist über eine Bildschirmtastatur möglich
- kann vom Fahrer und Beifahrer gleichzeitig benutzt werden
Nachteile
- macht nur bei einer großen Bildschirmfläche Sinn
- muss vor Sonneneinstrahlung abgeschirmt werden
- muss gut erreichbar sein (kann nicht im Sichtfeld verbaut werden)
Drehsteller
Vorteile
- Sichere Bedienung durch mechanisches Feedback
- Fehleingaben treten selten auf
- Navigationswege können erlernt werden und ermöglichen eine blinde Bedienung (z.B. einmal drücken, zwei mal in der Rasterung nach rechts drehen und dann wieder drücken, um ins Radiomenü zu gelangen)
- Der Bildschirm kann im Sichtfeld verbaut werden
Nachteile
- indirekte Interaktion, der Benutzer muss eine “Verlängerung” seiner Hand benutzen um auf dem Bildschirm zu interagieren
- Texteingabe ist sehr umständlich
- Karteninteraktion ist sehr umständlich
- Drehrichtbung bei Gesten (z.B. Linksdrehung für Kartenvergrößerung und Rechtsdrehung für Kartenverkleinerung) muss gelernt werden
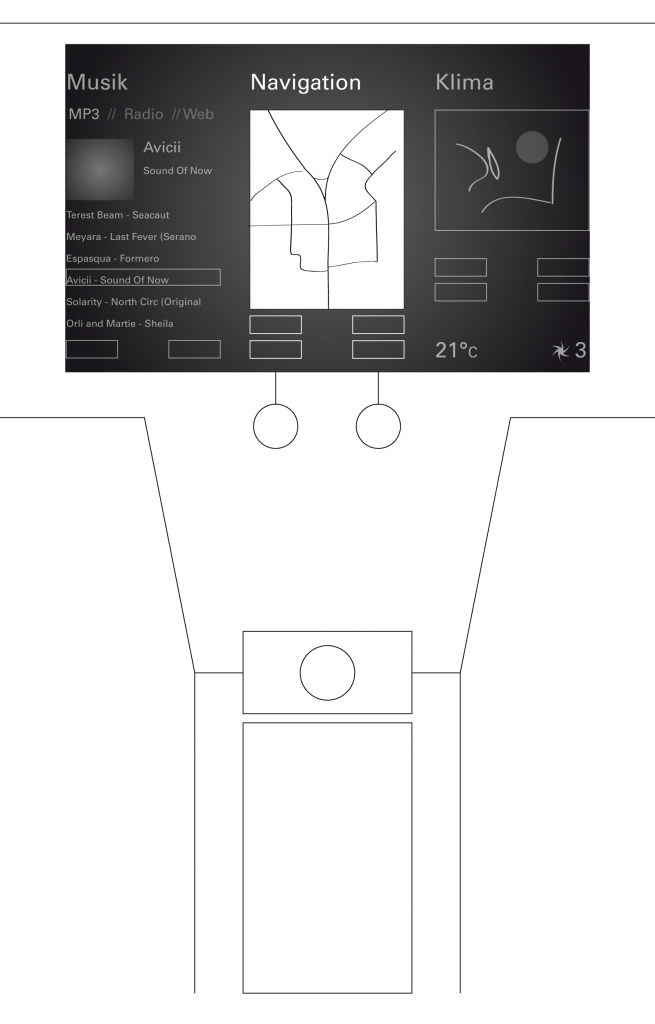
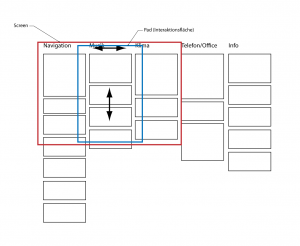
12.12.2010 | Autor: Andreas | Kategorie: Konzeption | Konzepte für die Gesamtinteraktion
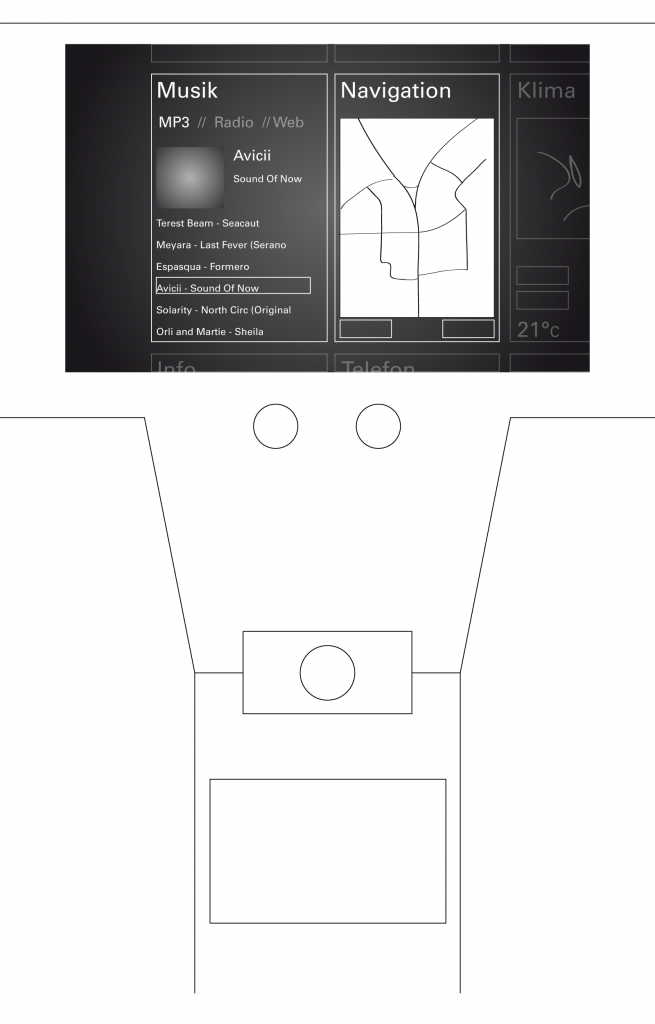
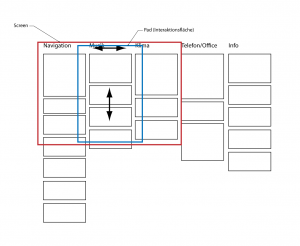
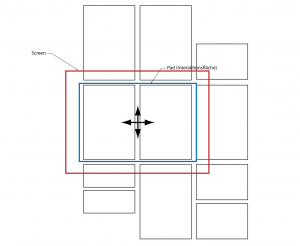
1. Widgets auf virtueller Fläche
Bedienfläche kann zwei Vollwidgets steuern, zum wechseln z.B.
Touchpad schieben/drücken oder durch Gesten virtuelle Fläche bewegen.
Widgets können frei auf der Fläche platziert werden (Fläche könnte sich im
Konfigurationsmodus so wegzoomen, dass der Benutzer alles sehen und
die Widgets dadurch leicht platzieren kann.


Pro:
gute Erweiterbarkeit
Contra:
verschieben der virtuellen Fläche vielleicht unangenehm/Fehlinteraktionen?
Widgets müssen festgelegte Größen einhalten
Drehsteller lassen sich vllt. nicht gut einbinden.
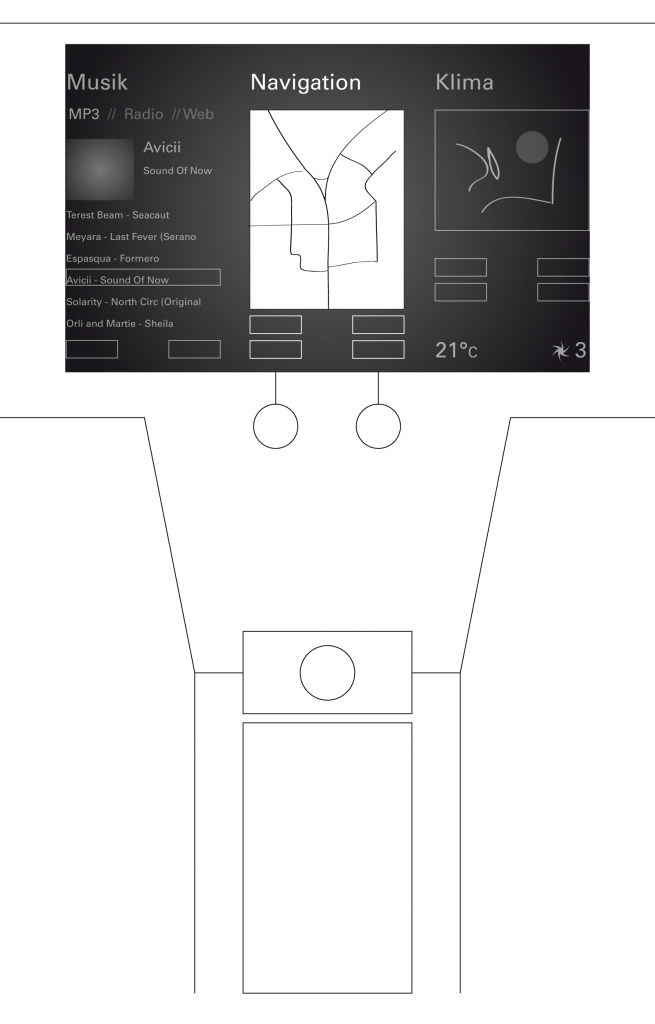
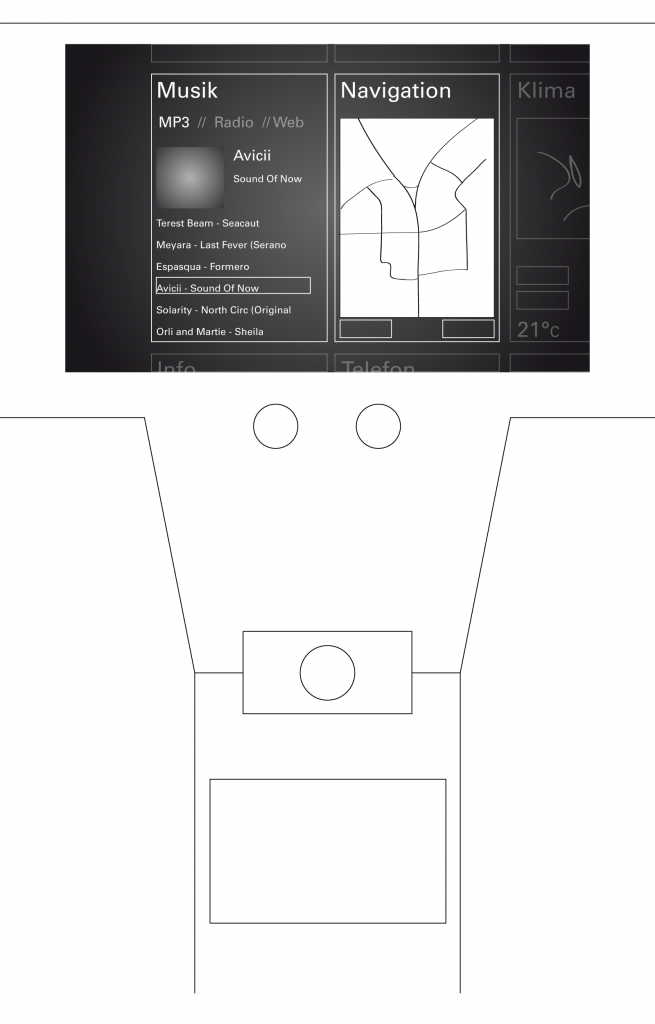
2. Appwheel
Bedienfläche ist weniger als ein Drittel des Screens, Benutzer
muss Widget (nun wieder eher App) in den Vordergrund bringen
Gesten vor Buttons:
Eher Gesten einsetzen, da diese
auf dem Touchpad besser ausgeführt werden können, da sie
nicht so präzise bedient werden müssen
Für bestimmte Funktionen wie z.b. Klimaanlage können
Drehsteller benutzt werden
Zum Wechsel zwischen den Apps können Wischgesten (z.b.
beim Titel) oder ein Navigationsrad verwendet werden

Pro:
Interaktionsdichte reduziert
Einfache Interaktion möglich
Drehsteller können wie Softkeys verwendet werden
Contra:
Umständlich, zwischen Apps zu wechseln
Benötigt man eine kleine zusätzliche Funktion,
so benötigt man eine alternative App
Apps müssen spezielle Größen einhalten
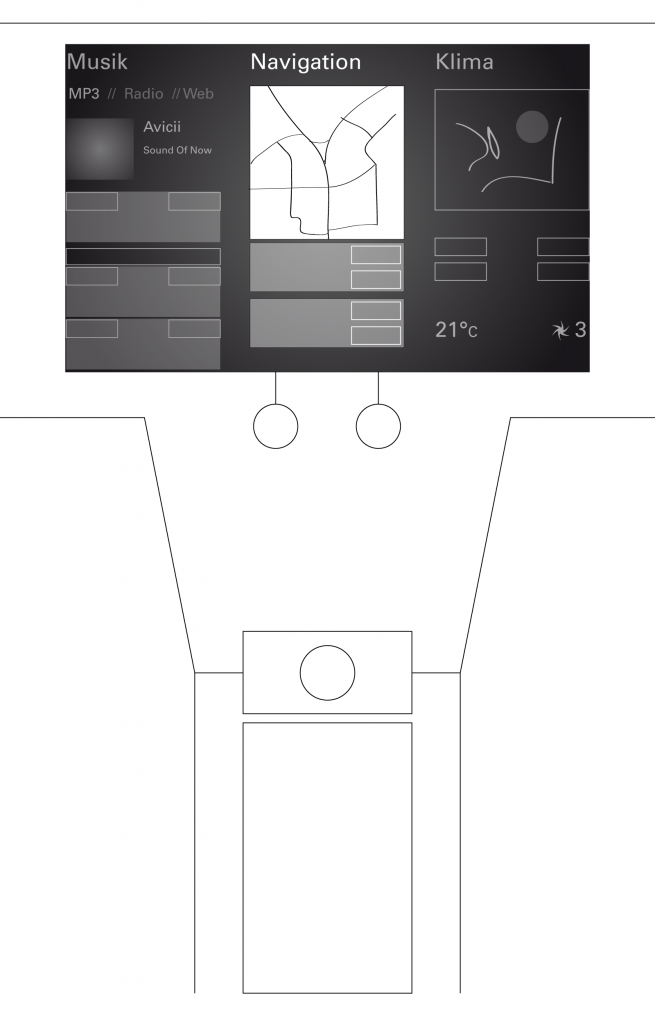
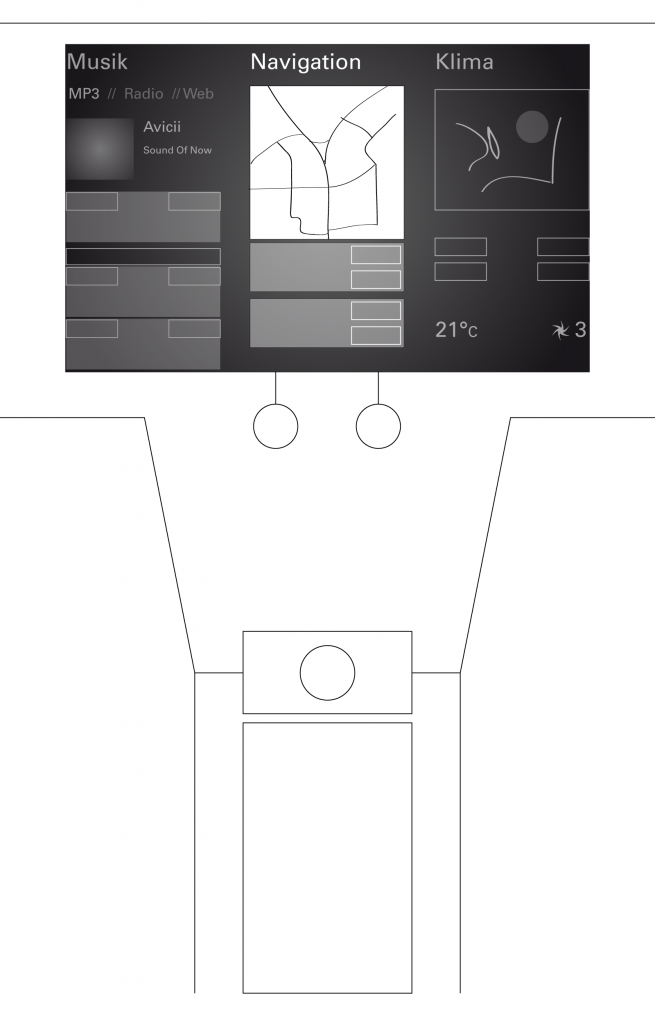
3. Containerseiten
Themenseiten, die mit Anwendungskomponenten bestückt werden können
Widgets würden sich nur in der Seite einbinden lassen, für die sie erstellt
wurden um eine Grundordnung zu schaffen.
Es kann horizontal gescrollt werden, um Seiten zu wechseln, vertikal um
Anwendungskomponenten durchzuscrollen.


Pro:
Einfaches Zurechtfinden durch vorgegebene Gruppen
Komponenten können verschiedene Längen haben
Contra:
Scroll-Geste(?) vielleicht zu versteckt. Diese Geste
könnte man auch in einer Komponente gebrauchen
Man verdeckt Bereiche, wenn man zu anderen
Komponenten gescrollt hat
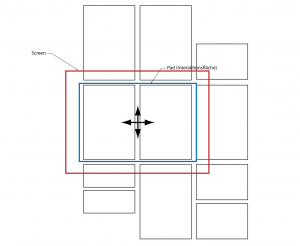
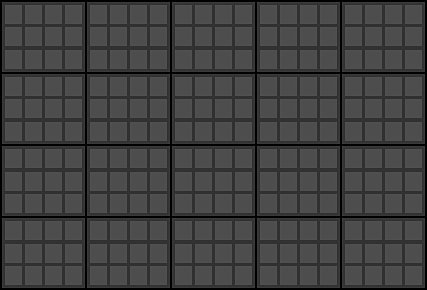
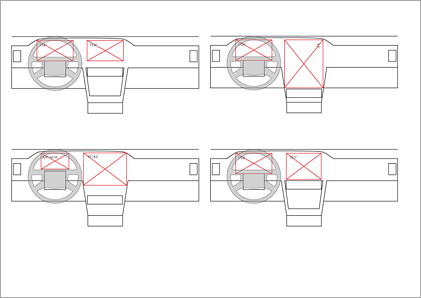
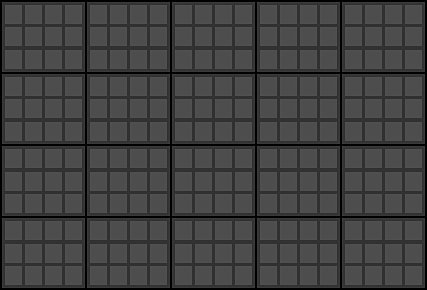
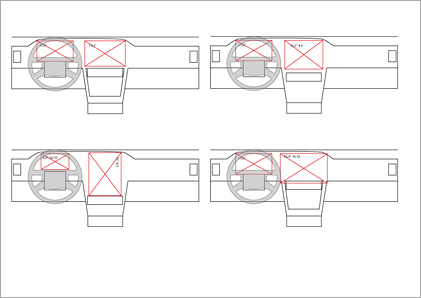
07.12.2010 | Autor: Christian | Kategorie: Konzeption | Tags: Raster | 5 Pixel Abstand zwischen den Flächen, 10 Pixel Abstand innen

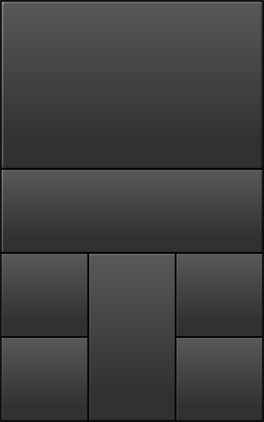
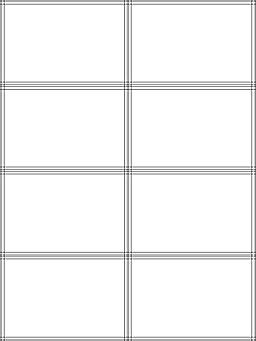
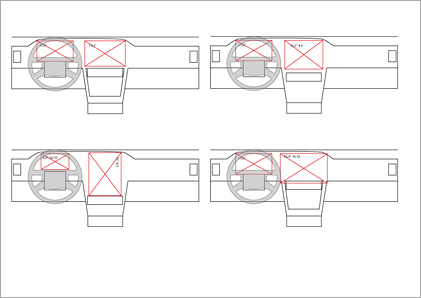
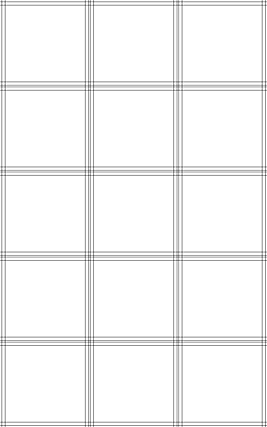
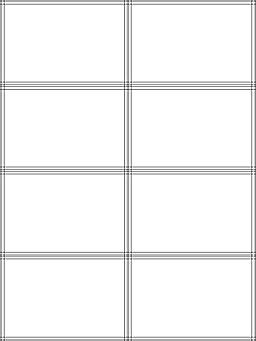
07.12.2010 | Autor: Christian | Kategorie: Konzeption | Tags: Raster | 5 Pixel Abstand zu den Rändern und zwischen den Flächen, 10 Pixel Abstand innen zum Inhalt

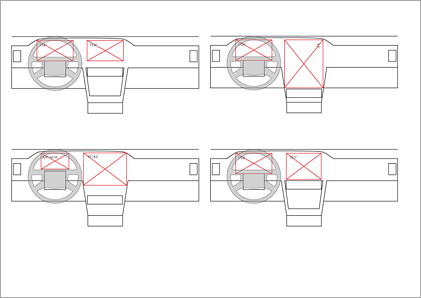
Beispiel möglicher Anordnung von Minianwendungen:

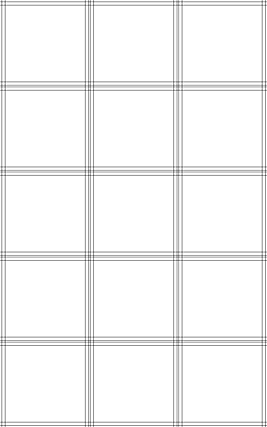
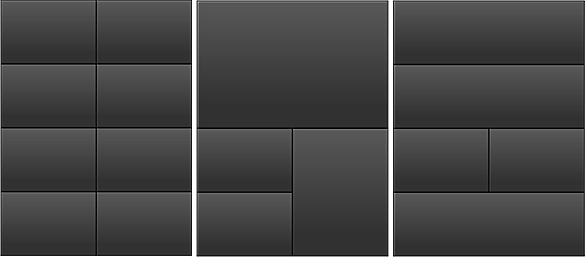
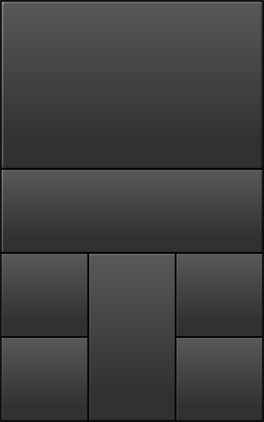
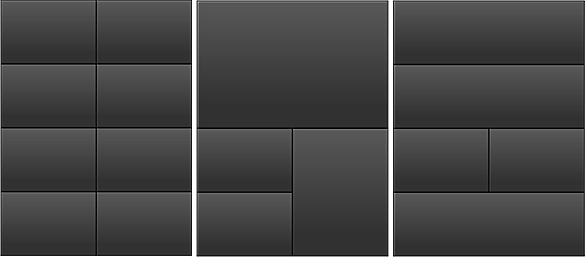
05.12.2010 | Autor: Christian | Kategorie: Konzeption | Tags: Raster | 1024 x 768 Pixel, 4 Pixel Abstand zwischen den Flächen,
7 Pixel Abstand vom Inhalt zu den Rändern in den Flächen:

Beispiele möglicher Anordnung von Minianwendungen (Widgets):

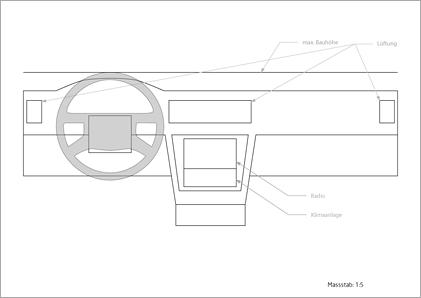
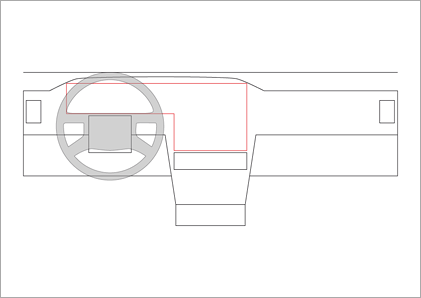
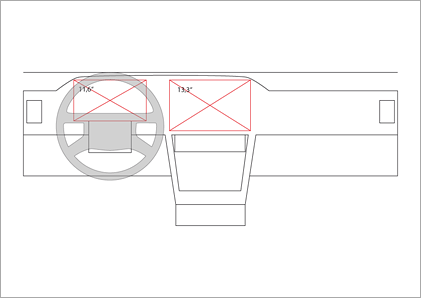
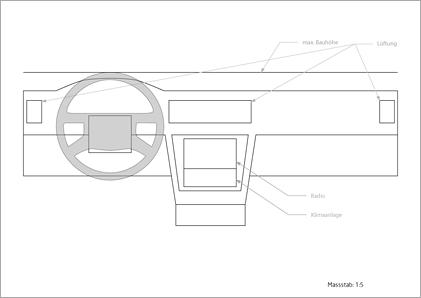
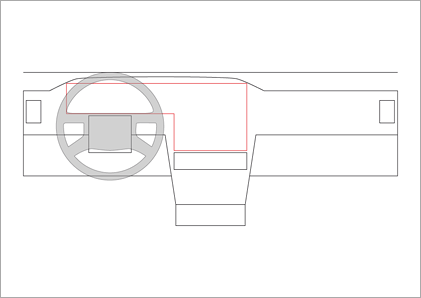
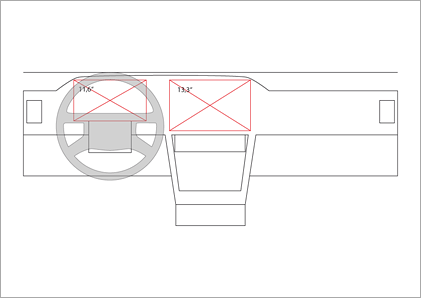
10.11.2010 | Autor: Christian | Kategorie: Konzeption | Tags: Bildschirm | Welche Bildschirmgrößen kommen für unseren Prototypen in Frage?





07.11.2010 | Autor: Christian | Kategorie: Konzeption | 
Helmut Müller (PDF, 45 KB)
Jan Becker (PDF, 288 KB)
Michael Meyer (PDF, 240 KB)